
|
Для новичков в сочинительстве скриптов есть несколько советов, которые помогут в этом нелёгком деле.
Неважно, какая операционная система установлена на компе, главное — наличие текстового редактора и браузера. В любом случае текст сценария придётся вводить вручную. Поэтому не столь важно будет ли текстовый редактор чем-то вроде 'Notepad' или 'Word'. Надо заметить, что очень удобно пользоваться HTML-редакторами (CoffeeCup, IceHTML, HomeSite), так как они автоматически выделяют набираемый код разными цветами и имеют встроенные средства проверки на наличие "глупых" ошибок, как то отсутствие закрывающей скобки и т.п. Что касается браузера, то здесь главное условие — поддержка JavaScript на высоком уровне. Это условие главное, но недостаточное. Если вы хотите в полной мере ощутить и изучить возможности этого языка скриптов, то следует предъявить к браузеру очень жёсткие требования. Имеется в виду: корректная работа с CSS, поддержка стандартов W3C, распознавание всех тэгов, используемых в наиболее распространённых браузерах, в частности тэгов структурирования таблиц, и многое другое. Конечно, лучшее решение — выбор наиболее распространённых браузеров (Netscape 6+, Internet Explorer 5+). В этом случае вы, по крайней мере, будете уверены в том, что 85% пользователей увидят вашу страницу имнно такой, какой вы её задумали.
Не сотоит стараться запомнить сразу все команды, все свойства и методы. Это просто не возможно. Со временем запомнится большинство наболее востребованных и часто применяемых операторов и т.п. Желательно иметь под рукой какой-нибудь хороший справочник по JavaScript, где есть описание большинства объектов, их свойств и методов. Я приложу усилия, чтобы мой сайт стал таким справочником, но произойдет это не скоро. Да и намного удобнее иметь под рукой старую добрую книгу.
И ещё одно. Если при первых попытках набранный вами сценарий откажется работать и выдаст ошибку, то необходимо строка за строкой, символ за символом просмотреть поверить весь листинг. Может оказаться, что какой-либо символ не на своём месте, либо набран в верхнем регестре вместо нижнего. Не надо пытаться сразу создавать шедевр программирования. Всё равно не выйдет. Потренируйтесь сначала на простых и понятных скриптах, которые до вас сделали и не раз. Но только набирайте их сами, в ручную, а не методом "Cut & Paste". На этом методе далеко не уедешь и многому не научишься.
Хочется сразу охладить пыл тех, кто считает Java Script супер чудесным инструментом, которому всё подвластно. Не стоит строить иллюзий на этот счёт. Java Script, конечно, очень мощный инструмент в хороших руках, но он не заменит CGI-программы. Часть задач можно выполнить с его помощью, но только часть. Итак, в каких же случаях может помочь JavaScript ? Попробуем их перечислить.
Перед тем как приступить к созданию серьезных сценариев, хорошо было бы составить правильное представление о тех объектах, непосредственно для которых и будут писаться сценарии. Работающий со сценариями браузер выполняет огромную работу по программному созданию объектов, которые потом в основном и реализуются в качестве отображаемых на HTML-странице элементов. Объектами представляются элементы управления форм (текстовые окна и кнопки), а также изображения. Тем не менее, в модели представлены и другие объекты, которые не столь наглядны с точки зрения внешнего вида страницы и программной его основы. Их назначение, однако, становится вполне понятным, если рассматривать дескрипторы, используемые в HTML элементы, предназначенные для генерирования содержимого страницы, - примером может служить многофреймовая страница.
Для того чтобы позволить сценарию управлять всеми этими объектами, а также помочь разработчикам страниц как-то упорядочить огромное количество объектов на страницах, создатели браузеров придумали объектную модель документа (document object model win DOM). Эта модель является чем-то вроде прототипа или структуры организации объектов на странице. Включенные в браузеры объектные модели значительно усовершенствованы в последних версиях браузеров. Более того, Microsoft и Netscape время от времени, в рамках своего соперничества, привносят в них свои новшества. Недостаточный уровень совместимости браузеров разных типов и версий может повергнуть создателей сценариев в отчаяние, особенно если (с самого начала) они изучают объектную модель только для последней версии одного типа браузеров - не принимая во внимание ограниченные возможности ранних версий браузеров и браузеров других производителей.
Свойства объектной модели, которые доступны в одной версии браузера и/или браузерах одного производителя, очень хорошо использовать в том случае, если известно, что аудитория, на которую рассчитан данный программный продукт, использует исключительно этот тип или версии браузеров (например, в корпоративной сети). Если вы занимаетесь программными разработками именно для такого типа сред, то в справочных разделах книги вы найдете для себя полезную информацию.
Усилия всевозможных организаций по разработке стандартов (вспомните только W3C) привели к созданию спецификаций для синтаксиса и набора свойств объектных моделей, что обеспечило, по сравнению с оригинальными разработками, большую гибкость. Наибольшим усовершенствованием является то, что элемент HTML стал объектом, который сценарии могут использовать полностью по своему усмотрению (эта возможность представлена еще в объектной модели IЕ4). Концепция DOM, построенная на основе стандартной объектной модели, с которой можно познакомиться в данном руководстве, реализована, с разной степенью поддержки, в браузерах IЕ5+ и NN6+ (в последнем случае W3C DOM выдержан намного сильнее). Если бы на рынке доминировали исключительно браузеры, которые поддерживают стандарт W3C DOM, то это позволило бы намного проще, чем сейчас создавать межбраузерные решения и высокодинамичные документы. Сегодня это является мечтой разработчиков сценариев. Однако в любом случае, для того чтобы иметь приличный багаж знаний на годы вперед, предстоит очень многому научиться.
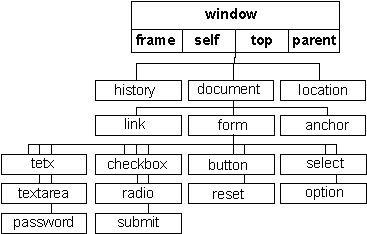
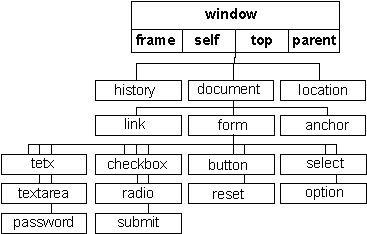
Однако, еще не все потеряно. В данном руководстве упор сделан на объектной модели документа, поддержку которой можно найти в любом браузере, управляющем сценариями. На рис.1 показана структура наиболее общей объектной модели, которую можно уверенно использовать в браузерах любого типа. На данном этапе ознакомления с JavaScript нет необходимости в точности запоминать саму модель. Вам скорее необходимо проанализировать общие методы представления объектов.

|
С самого начала следует избегать одного, часто встречающегося предубеждения. Нужно понимать, что структура модели, показанной на рис.1, определяет далеко не каждый документ, загружаемый в браузер. Скорее наоборот- это идеализированная версия документа, которая описывает только несколько из многих возможных типов объектов, известных браузеру. Немного позже будет показано, как объектная модель документа хранится в браузере и используется для незамедлительного отображения HTML-документа на странице. На данном же этапе хотелось бы затронуть один очень важный аспект, касающийся структуры идеальной модели - ее иерархию.
Глядя на рис.1, несложно заметить, что объекты сгруппированы соответственно уровням. Объекты имеют свой уровень иерархии. В рамках любой иерархической структуры четко определены роли каждой структурной единицы и взаимоотношения этих структурных единиц между собой.
Аналогичная иерархическая структура используется и для организации объектов в документе. Ниже описаны некоторые ключевые объекты, показанные на рис.1, и рассказано, как они связаны с другими объектами.
Языки программирования, вроде JavaScript, являются прекрасными посредниками между представлениями пользователя о том, как работают программы, и тем, что происходит при этом в компьютере на самом деле. Внутри компьютера каждый оператор в листинге программного кода приводит к записыванию и перемещению битов данных (этих легендарных нулей и единиц компьютерного двоичного мира) из одного раздела оперативной памяти в другой. Языки и объектные модели, с точки зрения использования их в самом компьютере (или, в случае использования JavaScript, в области памяти, выделяемой в компьютере для браузера) нужны для того, чтобы программистам было легче представить, как программа работает, и каков будет результат ее выполнения. Ситуация очень похожа на ту, когда нужно проехать автомобилем из пункта А в пункт Б. При этом можно и не знать, как работает двигатель внутреннего сгорания, рулевой привод и вся остальная начинка автомобиля. Вояж можно осуществить, управляя автомобилем с помощью только самых основных элементов: ключа зажигания, рычага переключения передач, педалей газа, сцепления и тормоза, а также руля управления.
Конечно, программирование далеко не одно и то же, что управление автомобилем с автоматической трансмиссией. Даже для написания сценария нужно, проводя аналогию, уметь открыть капот и проверить ту же трансмиссию или заменить масло. Поэтому сейчас самое время открыть капот и разобраться, что же происходит с объектной моделью документа при загрузке страницы в браузер.
На рис. 2 приведен код HTML и соответствующая ему объектная модель для весьма простенького документа. Когда происходит загрузка соответствующей страницы, в памяти браузера реализуется поддержка структуры объектов, сгенерированных согласно использованным в документе дескрипторам HTML. Объект window используется во всех документах. Каждый объект window содержит объект под названием location (здесь хранится информация об унифицированном указателе информационного ресурса - URL загружаемого документа). Пока мы на этом объекте детальнее останавливаться не будем, но имейте в виду, что такой объект существует, поскольку он - это часть объектной модели в памяти браузера. На диаграмме он выделен полужирным начертанием. Наконец, поскольку объект загружен, браузер генерирует в текущей структуре объект document.
<HTML> <HEAD><TITLE> документ1 </TITLE></HEAD> <BODY> <H1> Привет! </H1> </BODY></HTML> |
|
|||||||||||
В IЕ4+ и стандарте W3C DOM каждый элемент HTML (вроде H1, показанный на рис. 2) становится объектом, который содержится в документе. В данном же руководстве рассматривается только прототип модели, которая является иллюстрацией (хотя и важной) использования элементов HTML при создании сценариев с использованием объектов.
Теперь можно переделать файл HTML так, чтобы он содержал пустые дескрипторы формы <FORM>. На рис. 3 показано, как при этом изменится документ HTML (изменения выделены полужирным начертанием) и соответствующая ему структура объектов, создаваемая браузером. Даже если между дескрипторами формы <FORM> ничего не введено, одного их наличия достаточно для того, чтобы браузер создал объект формы - form. Обратите внимание также на то, что объект form, согласно текущей иерархической структуре, содержится внутри объекта документа.
<HTML> <HEAD><TITLE> документ1 </TITLE></HEAD> <BODY> <H1> Привет! </H1> <FORM> </FORM> </BODY></HTML> |
|
|||||||||||||||||
Теперь давайте снова внесем изменения в файл, на этот раз использовав дескриптор <INPUT>, который определяет такой элемент формы, как текстовое поле. Результат выполнения этой процедуры можно увидеть на рис. 4. Как уже упоминалось ранее, внутренняя структура HTML (дескриптор <INPUT> используется внутри дескрипторов формы <FORM>) отображается в виде структуры объектов отображаемого документа. Поэтому в окне размещается документ. В документе содержится форма. А на форму добавлен элемент управления, предназначенный для ввода текста.
<HTML> <HEAD><TITLE> документ1 </TITLE></HEAD> <BODY> <H1> Привет! </H1> <FORM> <INPUT TYPE="text"> </FORM> </BODY></HTML> |
|
|||||||||||||||||||||||
Последнее изменение, которому будет подвержен файл, предназначено для добавления на ту же самую форму еще и кнопки (button), подобно тому, как это реализовано для текстового поля (рис. 5.). Обратите внимание, что дескриптор кнопки, как и дескриптор текстового поля, находится между дескрипторами формы <FORM>. В результате на иерархической структуре объектов оба эти элемента - текстовое поле и кнопка - показаны помещенными в объект формы form. Если проводить аналогию с иерархией должностей в компании, то такая ситуация соответствовала бы двум подчиненным, занимающим равноценные должности и подчиненных одному и тому же начальнику.
<HTML> <HEAD><TITLE> документ1 </TITLE></HEAD> <BODY> <H1> Привет! </H1> <FORM> <INPUT TYPE="text"> <INPUT TYPE="button"> </FORM> </BODY></HTML> |
|
|||||||||||||||||||||||||||||||||
После того как у вас уже сложилось определенное представление о том, как в соответствии с дескрипторами HTML объекты создаются в памяти браузер. Теперь давайте перейдем к рассмотрению способов взаимодействия сценария с этими объектами. В конце концов, создание сценариев является одним из основных методов управления объектами.
После того как документ загружен в браузер, все его объекты надежно размещены в памяти согласно той внутренней иерархии, которая определяется объектной моделью документа браузера. Чтобы сценарий мог управлять любым из этих объектов, должен существовать способ получения доступа к объекту и взаимодействия с ним.
Язык JavaScript использует иерархическую структуру для указания в сценариях путей обращения ко всем объектам в документе. Давайте на мгновение представим себя браузером с загруженным в память документом. Под рукой имеется путеводитель в виде структуры объектов. Если в сценарии необходимо определить расположение одного из этих объектов, то огромной помощью было бы, если бы сценарий указал тот путь, по которому следует двигаться для установления контакта с нужным объектом. Это именно то, что называется в сценарии ссылкой на объект, которая задается браузером.
Наилучший способ создания в сценариях ссылок на объекты заключается в том, чтобы присвоить каждому управляемому в документе HTML-объекту, в сценарии собственное название. Поддерживающие сценарии браузеры, такие, как последние версии Navigator и Internet Explorer, применяют необязательные атрибуты дескрипторов с названием NAME (название). Этот атрибут позволяет присваивать каждому объекту собственное имя. Ниже приведен пример использования атрибута NAME вместе с обычными дескрипторами:
<FORM NAME="form_1"> <INPUT TYPE="text" NAME="txt"> <FRAME SRC="intro.html" NAME="main">
Тем не менее, название объекта является всего лишь частью действительной ссылки на объект, которую необходимо знать браузеру для определения расположения объекта. Ссылка на каждый объекта должна представлять все уровни в иерархической структуре объектов, которые нужно пройти при перемещении с верхнего вниз к текущему объекту - при этом не имеет значения, как много промежуточных уровней. Другими словами, по одному только имени браузер до объекта добраться не сможет. Ссылка должна содержать названия всех промежуточных объектов на пути следования от главного объекта окна к текущему объекту. В JavaScript эти названия отделяются друг от друга с помощью точки.
Чтобы продемонстрировать, как же выглядит ссылка в контексте описанной только что объектной модели, воспользуемся уже рассмотренным ранее примером.
Начнем с модели, в состав которой в качестве объектов входят окно window (и его объект location), а также документ из соответствующего файла HTML. На рис. 6 приведена структура объектов и ссылки на два основных объекта. Каждый документ размещается в окне, поэтому ссылку на объект окна window нужно начинать со слова window. Фиксированным в этом смысле является и документ, поскольку в одном окне (или фрейме) может размещаться только один документ. Поэтому ссылка на документ будет выглядеть как window. document.
window window.document |
|
|||||||||||
При добавлени всех остальных элементов, ссылки примут вид, как на рис.7
window window.document window.document.formName window.document.formName.textName window.document.formName.buttonName |
|
||||||||||||||||||||||||||||||||
В JavaScript точка используется для разделения элементов иерархической ссылки. Это соглашение было позаимствовано из языка Java, записи которого, в свою очередь, основаны на тех, что используются в С. Каждая ссылка обычно начинается с наиболее глобального уровня - для программных продуктов клиента, разработанных в JavaScript, это окно, - и дальше с использованием точки (.) в качестве разделителя выполняется всё большая конкретизация ссылки.
Если при загрузке страницы браузер обнаруживает в исходном коде дескриптор HTML, который определяет объект, то для этого объекта в памяти будет выделена специальная область. Однако понятно, что объект - это нечто более сложное, чем, скажем, обычное число, записанное в память. Назначением объекта является представить некоторую "структуру". Поскольку в JavaScript приходится иметь дело с элементами, которые появляются в окне браузера, то объектами могут быть текстовые поля для ввода данных, кнопки или даже весь документ HTML. Выходя за рамки ограниченного мира браузера, поддерживающего JavaScript, важно отметить, что объект может представлять и довольно абстрактные понятия, вроде записи в программе электронного календаря или слой графических изображений в графическом редакторе.
Каждый из объектов неповторим в своем роде, даже если в браузере такие объекты выглядят очень похоже. Есть три основных фактора, которые непосредственно определяют объект. Они дают представление о том, чем является данный объект, как он выглядит и как с помощью сценариев им можно управлять. Этими тремя определителями являются свойства, методы и обработчики событий. Они, с точки зрения работы в JavaScript, настолько важны, что в приложении А приведены полные данные о свойствах, методах и обработчиках событий для каждого объекта объектных моделей, используемых в различных поколениях браузеров. В это приложение вам можно заглянуть уже прямо сейчас. Это позволит оценить мощь синтаксиса языка и изящество объектной модели.
Каждый реальный физический объект, который читателю приходилось когда-либо держать в руках, обладает своим набором характеристик, которые определяют его поведение. Монета, например, имеет определенную форму, диаметр, толщину, цвет, вес, чеканное изображение на каждой стороне и огромное количество других атрибутов, которые не позволяют ее перепутать, скажем, с пером птицы. Каждая из таких характеристик называется свойством. Каждому свойству соответствует определенное значение (даже если это значение не определено, то свойство равно null). Например, свойством для формы монеты можно определить "круглая"- в этом случае оно принимает текстовое значение. А вот в качестве значения свойства, определяющего достоинство монеты, скорее всего будет использована числовая величина.
При написании кода HTML для использования в поддерживающих сценарии браузерах свойства объектов устанавливаются даже без явного использования кода JavaScript - хотя это и не так важно. Наиболее общий способ начальной установки свойств объектов HTML состоит в использовании атрибутов дескрипторов. Подключение JavaScript позволяет использовать дополнительные необязательные атрибуты, начальные значения которых можно задать при загрузке документа. Например, следующий дескриптор HTML используется для того, чтобы определить объект кнопки button. Здесь же присваиваются значения для двух свойств:
<INPUT TYPE="button" NAME="clicker" VALUE="Нажми меня!">
С точки зрения использования JavaScript следует отметить, что свойство name имеет значение clicker, в то время как для свойства value определено текстовое значение Hit Me, которое будет отображено на кнопке. На самом деле, кнопка имеет больше свойств, чем представленных два. Но необходимости устанавливать сразу все свойства для каждого объекта нет. Для большинства свойств предусмотрены используемые по умолчанию значения, которые им автоматически и присваиваются, если ничего другого в коде HTML или в сценарии им не назначено.
Значение некоторых свойств может быть изменено в процессе загрузки документа и взаимодействия пользователя со страницей. Рассмотрим такой пример с использованием дескриптора описания текстового поля:
<INPUT TYPE="text" NAME="entry" VALUE="User Name?">
Свойство NAME данного объекта имеет значение entry. Когда происходит загрузка страницы, текстовое значение атрибута VALUE будет выведено в текстовом поле. Это пример поведения текстового поля в HTML с использованием атрибута VALUE. Но если пользователь введет в текстовое поле что-то другое, то значение свойства VALUE изменится - однако не в HTML, а в поддерживаемой браузером копии объектной модели, хранящейся в памяти. Поэтому, если сценарий обращается к текстовому полю с целью получения значения свойства VALUE, браузер выдаст текущее значение свойства. В случае, если пользователем вносились изменения в текст, то это будет далеко не то значение, что указано в коде HTML.
Для получения доступа к свойству объекта используется тот же тип синтаксиса с использованием точек, что и в иерархической структуре, описанной ранее для объектов. Каждое свойство принадлежит своему объекту, а ссылка на свойство состоит из ссылки на данный объект плюс еще одно дополнительное расширение, указывающее на нужное свойство. Поэтому для описанных выше дескрипторов кнопок и текстовых объектов ссылки на различные их свойства выглядят так:
document.имяФормы.clicker.name document.имяФормы.clicker.value document.имяФормы.entry.value
Отсутствие в ссылке указателя на window может вызвать удивление. Как уже упоминалось, одно окно может содержать только один документ. Поэтому при ссылке на объект внутри документа можно не использовать указатель window в ссылке, а начинать сразу с document. Тем не менее, пропускать в ссылке указатель на document нельзя. В IE4+ ссылку на элемент объекта можно делать простым указанием атрибута ID для данного элемента, если такой элементу присвоен. В этом случае код будет легче читать и понимать даже по прошествии значительного времени после его написания. Тем не менее, нужно уметь использовать все способы задания ссылок. Следует также отметить, что кнопки и текстовые поля имеют свойство, которое называется value (значение). Для этих объектов данное свойство определяет совершенно разные атрибуты. Для кнопки таким образом определяется метка. Для текстового поля в этом значении определяется текущий текст поля.Теперь видно, как иерархическая структура ссылок (иногда достаточно длинная) позволяет браузеру определить нужный объект и необходимое свойство этого объекта. Нет двух таких элементов документа, которые бы имели идентичные ссылки. Хотя некоторые фрагменты таких ссылок и могут содержать названия одних и тех же компонентов.
Если свойство объекта сравнить с описательным прилагательным, тогда метод будет соответствовать глаголу. Под методом понимается все, что имеет отношение к действиям объекта. Метод может скорее выполнять что-то для объекта или с объектом, чем воздействовать на другие компоненты сценария или документа. По своей сути это команды, но способ и характер их выполнения связаны с конкретным объектом.
С объектом можно связать любое число методов (или их может не быть вообще). Чтобы задействовать метод (обычно это называется вызовом метода), в операторе JavaScript нужно сделать на него ссылку - через соответствующий объект с использованием после названия метода пары скобок, - как это показано в следующем примере:
document.orderForm.submit() document.orderForm.entry.select()
В первом случае сценарий использован для того, чтобы путем щелчка на кнопке Submit (Отправить) отправить форму (которая называется orderForm) на сервер. Во втором случае производится выделение текста в текстовом поле под названием entry (которое содержится все на той же форме orderForm).
В некоторых случаях, чтобы метод мог выполнить нужное задание, ему необходимо сообщить кое-какую дополнительную информацию. Каждая порция такого рода данных, передаваемых методу, называется параметром или аргументом (можно использовать эти термины попеременно). Пример использования параметров можно найти в сценарии, где был задействован метод write () объекта document:
document.write("This browser is version " + navigator.appVersion)
document.write(" of <B>" + navigator.appName + "</B>.")
После того как страница загружается в браузер, каждый метод document.write () отправляет в текущий документ весь содержащийся в скобках текст. В обоих приведенных примерах содержимое будет отправлено как параметр, состоящий из обычного текста (заключенного в кавычки) и значения двух свойств объекта: это свойства appVersion и appName объекта navigator. Кстати, объект navigator не показан в иерархической структуре объектов, изображенной на рис. 1 . Он занимает место в иерархии объектов наравне с window и location.
Некоторым методам нужно указывать больше одного параметра. В этом случае параметры нужно отделять друг от друга запятыми. Например, в версиях браузеров, начиная с четвертой, объектом window поддерживается метод, который перемещает окно к определенной точке на экране. Эта точка задается двумя числами (координатами), которые указывают количество пикселей от левого и верхнего краев экрана соответственно до точки, где должен располагаться левый верхний угол окна. Для перемещения окна браузера на 50 пикселей влево и на 100 пикселей вниз можно использовать такой код:
window.moveTo(50,100)По мере изучения особенностей работы в JavaScript и описываемых объектов документа, следует обращать особое внимание на те методы, которые применимы для каждого подобного объекта. Это помогает определять, что может делать объект и как им можно управлять в сценариях.
Еще одной важной характеристикой объектов в JavaScript являются обработчики событий. Событиями называется все, что происходит в документе. Как правило, это результат действий пользователя. Общим примером действий пользователя, продуцирующих события, является щелчок мышью на кнопке или введение в текстовое поле символа. Другие события, вроде процесса загрузки документа в окно браузера или появление ошибки при загрузке изображения, столь очевидными не являются.
В документе практически все объекты JavaScript получают сообщения того или иного рода. Чтобы определить, должен ли как-то реагировать объект на событие, существует дополнительный атрибут, который вводится в HTML при описании объекта. Этот атрибут состоит из названия события, знака равенства (как и любой атрибут в HTML), после которого следует инструкция указывающая, что же нужно делать при наступлении конкретного события. В листинге 1 приведен пример очень простого документа, в котором отображается всего одна кнопка, для которой определен единственный обработчик события, запускающийся при нажатии кнопки.
<HTML><BODY><FORM>
<INPUT TYPE="button" VALUE="Click me!" onClick="alert('Hi-Fi !')">
</FRM></BODY></HTML>
Описание формы внешне ничем не отличается. Однако стоит обратить внимание на последний атрибут onClick="window.alert ( 'Hi-Fi !')". Объекты кнопок (и не только), реагируют на щелчки мышью. Когда пользователь щелкает на кнопке, браузер отправляет кнопке сообщение о щелчке. В описании этой кнопки с помощью специального атрибута указано, что когда бы кнопка ни получила такое сообщение, она должна задействовать один из методов объекта окна window под названием alert (). Метод alert () отображает обычное диалоговое окно предупреждения, содержимым которого является текст, указанный в качестве параметра данного метода. Как и большинство аргументов атрибутов HTML, значения в правой части после знака равенства заключаются в кавычки. Если при этом нужно еще раз использовать кавычки, как это имеет место в данном случае, когда в качестве параметра передается еще и текст, то в качестве таких внутренних разделителей используются одинарные кавычки. В принципе, для JavaScript большой разницы нет, являются ли кавычки одинарными или двойными. Просто нужно придерживаться принципа соответствия типов кавычек. Это значит, что можно описать упоминавшийся атрибут и так:
onClick='alert ("Привет!")'